모든 내용은 https://git-scm.com/book를 참고하여 만들었습니다.
GitWeb
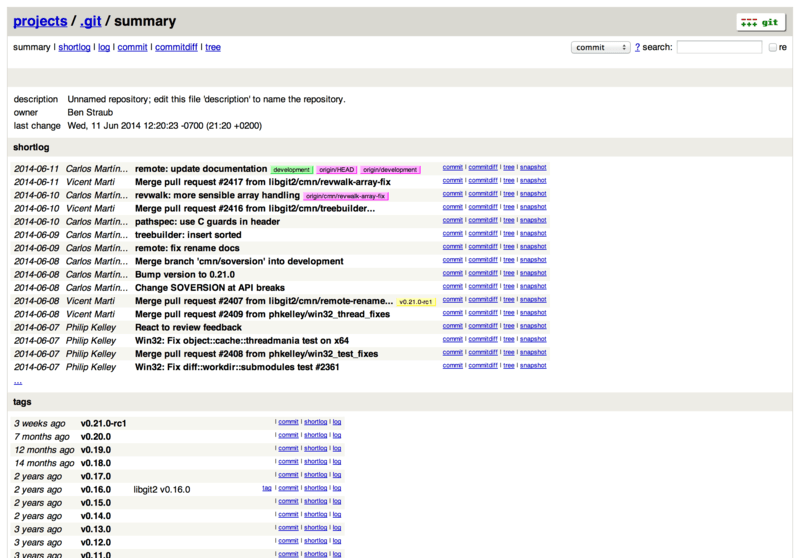
프로젝트 저장소를 단순히 읽거나 쓰는 것에 대한 설정은 다뤘다. 이제는 웹 기반 인터페이스를 설정해 보자. Git은 웹에서 저장소를 조회할 수 있는 GitWeb이라는 CGI 스크립트를 제공한다.
 Figure 49. Git 웹용 UI, GitWeb
Figure 49. Git 웹용 UI, GitWeb
Git은 GitWeb을 쉽게 사용해 볼 수 있도록 서버를 즉시 띄우는 명령을 제공한다. 시스템에 lighttpd 나 webrick 같은 경량 웹 서버가 설치돼 있어야 이 명령을 사용할 수 있다. Linux에서는 lighttpd 를 많이 사용한다.
lighttpd 가 설치돼 있으면 프로젝트 디렉토리에서 그냥 git instaweb 을 실행하면 바로 실행될 것이다. Mac의 Leopard 버전은 Ruby가 미리 설치돼 있기 때문에 webrick 이 더 나은 선택이다. 사용할 웹 서버가 lighttpd 가 아니라면 아래와 같이 --httpd 옵션을 사용해야 한다.
$ git instaweb --httpd=webrick
[2009-02-21 10:02:21] INFO WEBrick 1.3.1
[2009-02-21 10:02:21] INFO ruby 1.8.6 (2008-03-03) [universal-darwin9.0]
이렇게 하면 1234 포트로 HTTPD 서버를 시작하고 이 페이지를 여는 웹 브라우저를 자동으로 실행시킨다. 사용자에게는 꽤 편리하다. 필요한 일을 모두 마치고 나서 같은 명령어에 --stop 옵션을 추가하여 서버를 중지한다:
$ git instaweb --httpd=webrick --stop
자신의 프로젝트에서 언제나 웹 인터페이스를 운영하려면 먼저 웹 서버에 이 CGI 스크립트를 설치해야 한다. 몇몇 리눅스 배포판에서는 apt 나 yum 으로 설치할 수 있게 gitweb 패키지를 제공한다. 그러니 패키지로 설치할 수 있는지 확인해 보는 것이 좋다. 여기에서는 GitWeb을 수동으로 설치하는 방법을 간단히 살펴보자. 먼저 GitWeb이 포함된 Git 소스 코드를 구한 다음 아래의 CGI 스크립트를 빌드한다.
$ git clone git://git.kernel.org/pub/scm/git/git.git
$ cd git/
$ make GITWEB_PROJECTROOT="/srv/git" prefix=/usr gitweb
SUBDIR gitweb
SUBDIR ../
make[2]: `GIT-VERSION-FILE' is up to date.
GEN gitweb.cgi
GEN static/gitweb.js
$ sudo cp -Rf gitweb /var/www/
빌드할 때 GITWEB_PROJECTROOT 변수로 Git 저장소의 위치를 알려준다. 이제 Apache가 이 스크립트를 사용하도록 VirtualHost 항목에 설정한다.
<VirtualHost *:80>
ServerName gitserver
DocumentRoot /var/www/gitweb
<Directory /var/www/gitweb>
Options ExecCGI +FollowSymLinks +SymLinksIfOwnerMatch
AllowOverride All
order allow,deny
Allow from all
AddHandler cgi-script cgi
DirectoryIndex gitweb.cgi
</Directory>
</VirtualHost>
다시 말해서 GitWeb은 CGI나 Perl을 지원하는 웹 서버라면 아무거나 사용할 수 있다. 이제 http://gitserver/ 에 접속하여 온라인으로 저장소를 확인할 수 있다.